13 Nifty Things About Macaw
Macaw is a new application for building responsive websites and prototypes visually. “New” in this case means less than a year old, having been released to the public in March 2014. You might have heard of its Kickstarter campaign, or read about it somewhere online, but statistically speaking, you probably aren’t familiar with Macaw yet. If you’re a working web designer or developer, and you’re interested in making responsive websites that work on many types of devices, you should absolutely check it out.

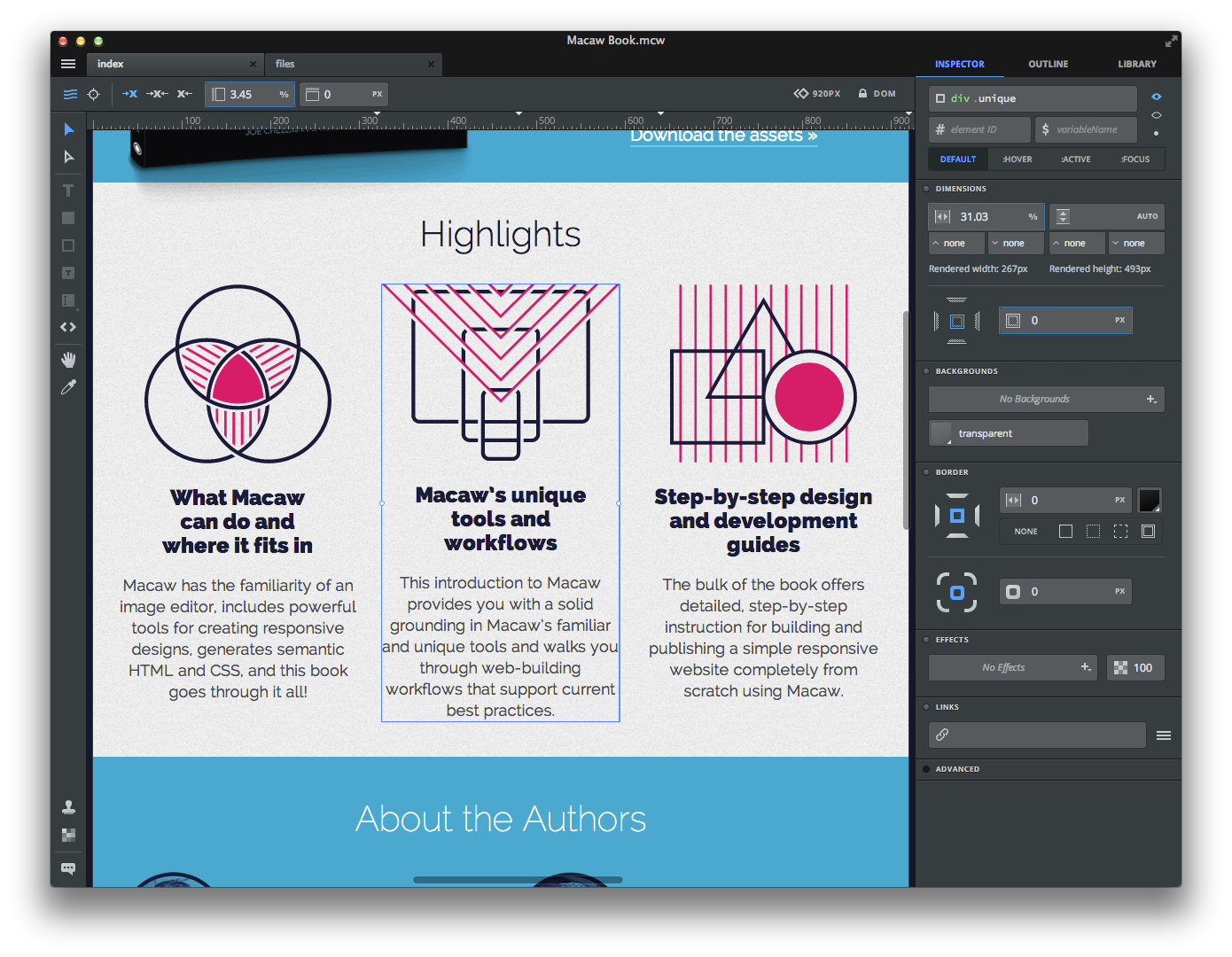
The Macaw UI, showing the macawbook.com project.
The Macaw website gives a nice glance at what sets it apart from the old-school visual web design applications, but in this article we’re going to dig a little deeper and talk about some of the other things that are exciting and interesting about Macaw.
1. Breakpoints
In responsive web design, we use CSS media queries to create breakpoints, which tell a browser, “Here’s a condition where we want to change things around in some way with CSS.” Breakpoints are most commonly based on the width of the window or device (for example, “when the browser window is at least 600 pixels wide, do this”). Writing media queries by hand is fine, but keeping track of which ones you’ve created, and what styles need to change, can often be a chore. With Macaw, you don’t have to think about that stuff.
In Macaw, it’s really easy (in fact, it’s essential) to create breakpoints. Once created, you can change nearly everything about every element on the page: positioning, size, color, border, visibility, and so on. It’s also easy to switch breakpoints, so you can compare a very small screen state to a large screen state with a couple keystrokes. It’s much more pleasant, and more visually-oriented, than working directly with CSS, or even CSS frameworks or preprocessors like Bootstrap or Sass (and don’t get me wrong, I do love Sass).
2. Flexible, Responsive Grids
Designing to a grid is essential for maintaining readability and organization in a design, and Macaw makes grids a basic and essential part of its workflow. Macaw’s grids are columnar, so you choose the overall width (it doesn’t have to span the full width of the page), the number of columns, and how wide the gutters should be. This should be familiar from other graphics applications, but in Macaw, a grid can also be flexible, maintaining its proportions as the window resizes.
In most graphics applications, a document uses one grid, but in Macaw, the grid may also be changed at each breakpoint. This allows you to keep all the same elements on the page, but change their layout, drastically if you want to, at any breakpoint.
3. Local Preview Server with Auto-Refresh
Macaw is built on web technologies, so drawing on its canvas is almost the same as drawing live in a browser. That’s immensely useful, but of course testing in real browsers, and on various other devices, is essential. Using the local preview server in Macaw, you get a local network address (something like http://192.168.1.100:5353) that you can open in any browser on any device in your local network to preview your work.
That’s pretty cool on its own, but even better, every time you preview your work, the other devices will automatically refresh. Having this feature built right into your design tool is very helpful.
4. Familiar, Visual Access to New(ish) CSS Features
CSS3 has been around for long enough to be well-supported in all the latest browsers, but it’s not always easy to remember the right syntax for, say, gradients in all browsers. There are tools like Autoprefixer that can help with this, but with Macaw, you don’t have to think about syntax—you can concentrate on using those visual features to their best effect, and let Macaw generate the CSS for you.
There are dialog boxes and panels for creating gradients, shadows, borders, and other standard visual effects, and they work in a similar way to other tools from the non-web world, so they’re familiar and easy to use. Even if you know the syntax, it’s nice to be able to work in the more visual domain, getting less hung up on hex codes and browser prefixes, and more hung up on getting those pixels pushed into the right place with your eyes.



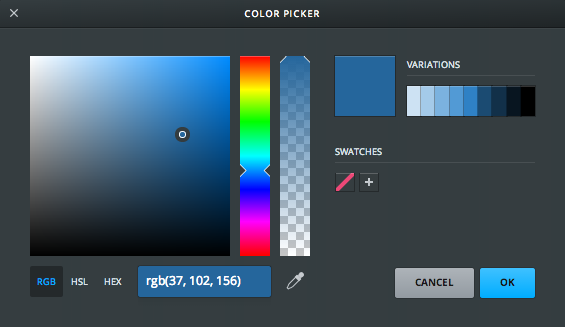
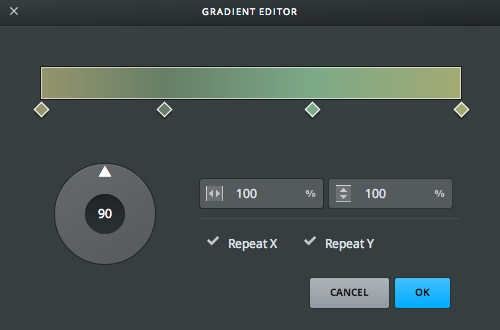
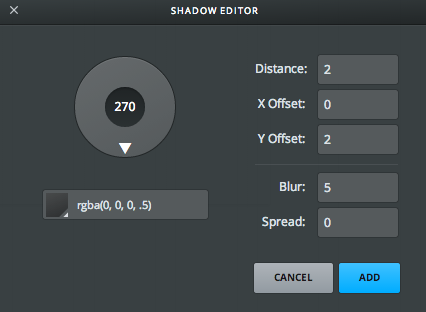
Some examples: the color picker, gradient editor, and shadow editor.
5. Sophisticated Typography Controls
A huge amount of the web is type, and Macaw makes working with type very pleasant. You can work with standard web fonts of course, but it also includes a “curated selection” from Google Fonts (which work in Macaw even if you’re not connected to the Internet), and integrates with Adobe TypeKit for an even wider selection of custom fonts.
Pretty much everything you can do with type in CSS3 is covered, including letter, word, paragraph spacing, indentation, font variants, and more. Each text block also shows you its average line length, helping you keep things as pleasant to read as possible.

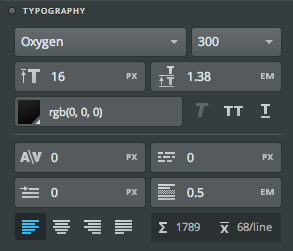
The typography panel with all options shown.
Note: Macaw can hide its more advanced typography settings, so if something seems to be missing, click the palette title until you see everything.
6. Easy Management of Positioning
When building a website, there’s a lot of time spent on setting up regions where content lives, and moving those regions around so everything’s placed where it belongs. In Macaw, just about everything you’ll need to position items on a page is available in palettes, and is responsive to breakpoints. If you want your site’s header to be big on large screens, but turn into a narrow strip that stays fixed as the page scrolls on small screens, you can do that with a few clicks. And because there’s no waiting for the canvas to refresh, you can try out different alternatives immediately on the canvas. In the preview window, trying alternatives is much faster than designing in a static graphics application.

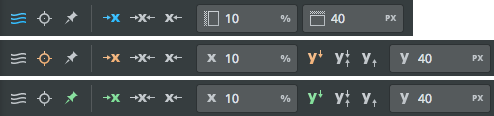
The positioning options area, shown in each of its three states: static, absolute, and fixed.
If you’re an experienced web developer coming to Macaw, giving up control of the exact CSS could be a little troubling. Trying the strategies we talk about in the book, like using containers efficiently, can help ease the need for direct control of the CSS used for positioning, and let you experiment more and work more visually.
7. Ability to Track Down Problems Visually
Being able to work less in code, and more visually, is a great feature of Macaw. Of course, if you’re used to writing all your own CSS, you’re probably confident that you know where any problems might come up. Even with the help of Firebug or Chrome Developer Tools, though, some problems can still be hard to track down.
One very interesting feature for debugging a design is Macaw’s Outline view mode, which strips away all color and shows the bounding boxes for every element on the page. If you’ve ever wondered what is causing a scroll bar to appear at certain sizes of your responsive design, you’ll love Outline mode.

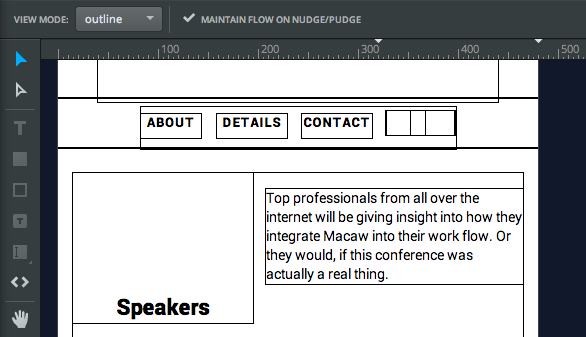
A section of a page with the Outline view mode enabled.
Macaw also has a very powerful Outline pane for managing all the tags in a page (and much more). While you will spend a lot of time using it, these are separate features, not to be confused with each other!

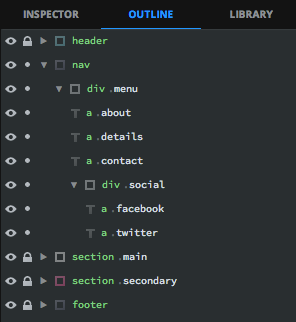
The Outline pane shows a powerful outline of the elements in the current page.
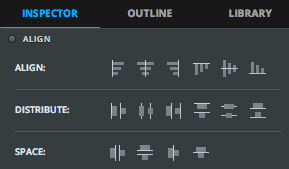
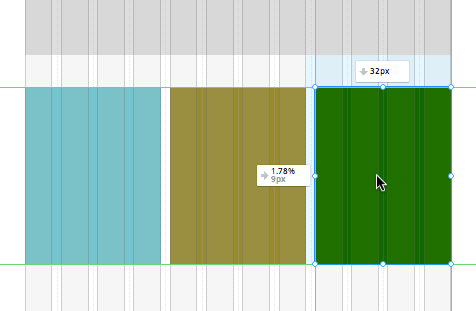
8. Simple, Effective Tools to Manage Spacing
Elements in Macaw may be snapped to the current grid, and that’s really nice, but there are other tools for managing the alignment and spacing of elements. Dynamic guidelines help align elements while dragging, as well as an Align palette for managing the spacing and alignment of many elements at once. This is another example of tools that are expected in non-web contexts, but not always available in the web world. Having them in Macaw is very welcome.


The align palette appears when multiple elements are selected, while the green guidelines appear when dragging a single element. Offsets from nearby elements are also displayed.
9. Groups and Containers
In graphics applications, we group objects to make them easier to select and otherwise work on with one click. In Macaw, elements may also be grouped for that reason, but there’s a substantial, important difference. In Macaw, making a group creates a containing element (the same way we wrap elements with <div>, <section>, and other containing tags when writing HTML by hand). Creating containers using grouping is more pleasant than writing markup, and Macaw will rewrite your CSS to keep everything in place, accounting for any containers you create.
Groups in Macaw also become their own contexts for positioning and editing. This means you can open a group and work inside its boundaries, which ends up being a great way to manage positioning across breakpoints. We’ve found this to be the best way to work, and delve into it in detail in the project chapters of the book.
10. Generated HTML and CSS: It’s Pretty Good!
The first thing experienced web developers ask about Macaw is, “Is the CSS (and/or HTML) any good?”. The answer, thankfully, is yes. Control freaks will need to let go of a bit of control (this is something I have needed to do myself), but Macaw’s CSS engine is remarkably efficient, and there are many options that let you choose how verbose and readable you’d like that CSS to be, depending on how you plan to use its published results.
You’ll probably find that the HTML and CSS Macaw generates is not exactly how you would have done it in every case, but the gains you can make in other areas, especially in terms of working visually, and being able to test across breakpoints rapidly, will likely more than make up for any differences. If you do want to make changes later on, the files Macaw produces are just HTML and CSS that can be edited in any software you like.
11. Built on Web Software
Macaw is built on web technologies like Node.js, Chromium, HTML, CSS, and JavaScript with relatively thin layers of OS-specific code. This means that how a project looks on the canvas is quite representative of how it will look and work in real web browsers, because Macaw is essentially a hot-rodded web browser. You still have to test in other browsers and devices, but it’s close enough to be very helpful.
Also, Macaw’s project files are just ZIP archives with a different extension, so between that, and the fact that your project is published to HTML and CSS every time you preview it, data lock-in is not a concern.
12. Makes the Simple Easy, and the Difficult Possible
Macaw gives you ready access to most of the functionality you need to create a very useful, beautiful, and responsive website. The features that it provides are born of the experience of web designers and developers who have worked in the business for years, so while it doesn’t cover every last thing, virtually everything it offers is useful. You can create any element (all tags are available in the Macaw Outline pane), lay out text and images, embed maps and videos, add web forms, embed custom HTML, or almost anything you need. All elements come with sensible default appearances (and a good CSS reset stylesheet to mitigate cross-browser appearance differences), so rapid prototyping is very doable.
For those wanting to do more advanced work, aside from adding to the project after publishing, you can also write custom JavaScript in the Scripts panel, add external JavaScript libraries or custom web fonts using Macaw’s Publishing settings, and more. Some of these more advanced topics are covered late in the book.
13. Developers Who Listen and Respond
Macaw is built by a small team, which I think is a virtue. These guys want to hear from you! There’s a Send Feedback command available via an icon that is always visible; there’s even a keystroke (Cmd-Opt-F on Mac, Ctrl-Alt-F on Windows). The feedback tool even lets you attach a copy of your project to the message, making it much easier for them to track down any bugs you find or answer questions.
In the course of writing the book, we sent a lot of feedback on bugs we found and ideas we had for how to make things better, and the Macaw team has always seemed genuinely interested. They’ve encouraged us, and everyone in the Macaw community, to speak early and often.
Final Thoughts
After working with Macaw for the past several months, I’ve found it to be a really interesting project that lets me work in a different way than I’m used to. You may find that it lets you get your normal work done faster, be more experimental, or communicate a responsive design to a colleague or client more easily. Give it a try and see what you think!
This article was originally published on the website of Peachpit, the publisher of Getting Started with Macaw. I'm archiving it here for posterity, and to collect feedback if anyone who's not a spambot wants to leave a comment.
